Tutorial Template Joomla
Untuk menciptakan Template Joomla kita butuh editor Dreamweaver yang sudah terinstal dreamweaver template builder extension. Untuk web server di komputer localhost saya menggunakan Mambo Stand Alone Server [MSAS] yang bisa di download dari www.mambosolutions.com atau bisa juga dengan menggunakan Joomla Stand Alone Server (JSAS) sebagai webserver.

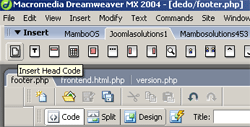
Jika Dreamweaver Template builder extension sudah terinstal, maka menu tersebut akan muncul di layout dreamweaver kita.

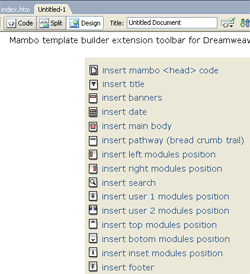
Berikut ini merupakan pilihan yang bisa kita pilih, tampilannya sudah custum, kita tidak perlu mengetikkan manual lagi objeck yang mau kita pilih.

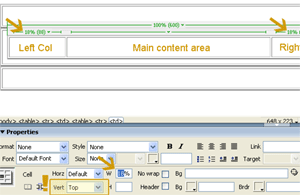
Kita tinggal membuat beberapa tabel menentukan module positions, User, didalam layout tabel kita.
Untuk Membentuk script head jika kita view layout dengan Code, maka akan terlihat scriptnya :
<?php
defined( '_VALID_MOS' ) or die( 'Direct Access to this location is not allowed.' );
$iso = split( '=', _ISO );
echo '<?xml version="1.0" encoding="'. $iso[1] .'"?' .'>';
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php if ( $my->id ) initEditor(); ?>
<meta http-equiv="Content-Type" content="text/html; <?php echo _ISO; ?>" />
<?php mosShowHead(); ?>
<?php echo "<meta name=\"author\" content=\"www.mambosolutions.com\" />" ?>
<?php echo "<link rel=\"stylesheet\" href=\"$GLOBALS[mosConfig_live_site]/templates/$GLOBALS[cur_template]/css/template_css.css\" type=\"text/css\"/>" ; ?>
<?php echo "<link rel=\"shortcut icon\" href=\"$GLOBALS[mosConfig_live_site]/images/favicon.ico\" />" ; ?>
</head>
-----------
Sedangkan untuk contoh parameter module positions misalnya :
<?php mosLoadModules ( 'left' ); ?>
<?php mosLoadModules ( 'user1' ); ?>
<?php mosLoadModules ( 'right' ); ?>
<?php mosLoadModules ( 'user2' ); ?>
Demikian sedikit pengetahuan saya tentang template Joomla, semoga bermanfaat



Post a Comment