Mempercepat Loading Blog dengan CSS Compressor
Terkadang kita bertanya-tanya apa sih yang membuat blog atau website kita kok loadingnya lama? Salah satu faktor yang menyebabkan adalah karena terlalu banyak kode-kode HTML yang kita pasang di blog. Untuk menyiasati agar blog atau website kita mudah atau ringan untuk di load adalah dengan mengoptimalkan file CSS. Salah satu cara agar file CSS anda bisa optimal adalah dengan cara mengkompres file tersebut baik secara manual ataupun secara otomatis dengan menggunakan tool CSS Compressor.
Sebelumnya saya akan memberikan penjelasan tentang CSS itu sendiri, CSS adalah Cascading Style Sheets yang dalam pengertiannya adalah
CSS is a style sheet language used to describe the presentation semantics (that is, the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can be applied to any kind of XML document, including SVG and XUL. [Wikipedia]
Berlanjut pada topik utama kita, compress kode css ini bisa kita lakukan secara manual maupun dengan menggunakan tools compress css yang sekarang sudah banyak tersedia di internet. Saya akan berikan contoh kasusnya, perhatikan kode css berikut ini :
a {
color: #ffffff;
font-size: 12px;
text-decoration: none;
text-transform:title case;
padding: 0px 0px 0px 3px;
}
a:visited {
color: #ffffff;
font-size: 12px;
text-decoration: none;
text-transform:title case;
padding: 0px 0px 0px 3px;
}
a:hover {
color: #ffffff;
text-decoration: none;
padding: 0px 0px 0px 3px;
}
Setelah diamati, maka dari contoh tersebut kita bisa melihat ada dua bagian CSS yang sama. Bagian itu adalah properti CSS untuk fungsi a dan fungsi a:visited. Nah, kedua properti tersebut dapat disederhanakan dengan menggabungkannya dengan memberi tanda koma ( , ). Sekarang perhatikan kode warna dalam hexa color code #ffffff. Warna juga bisa disederhanakan menjadi seperti ini #fff. Sehingga secara keseluruhan kode CSS tersebut bisa menjadi seperti ini :
a,a:visited{
color:#fff;font-size:12px;
text-decoration:none;
text-transform:title case;
padding:0 0 0 3px
}
a:hover{
color:#fff;
text-decoration:none;
padding:0 0 0 3px
}
Setelah kode CSS tersebut dikompres, terlihat ada pengurangan spasi di antara kode a,a:visited. Nah, berarti bisa diambil kesimpulan bahwa spasi juga berpengaruh terhadap kecepatan loading blog. Maka kode di atas masih dapat disederhanakan lagi menjadi seperti ini :
a:hover{color:#fff;text-decoration:none;padding:0 0 0 3px}
a,a:visited{color:#fff;font-size:12px;text-decoration:none;text-transform:title case;padding:0 0 0 3px}
Dijamin loading blog anda akan menjadi lebih cepat. Akan tetapi, anda akan merasa kesulitan ketika ingin melakukan editing terhadap kode CSS anda. Tapi kalau sudah terbiasa, ga apa-apa sih. Nah, cara di atas adalah cara manual yang bisa anda lakukan untuk mengkompres kode CSS. Namun akan memakan waktu yang lama.
Sekarang kita akan mengkompres kode CSS dengan cara tercepat dan praktis yaitu menggunakan Tool CSS compressor. Namun sebaiknya anda ahrus sudah terbiasa dengan kode CSS. Supaya terbiasa caranya gimana bang? Ya itu tadi, anda harus sering-sering berlatih dengan mengutak-atik template blog anda. Tapi ini cuma saran saja.
Banyak tool CSS compressor yang bisa anda gunakan secara gratis di internet. Cari saja dengan kata kunci "css compressor" atau "free css compressor". Salah satunya adalah CSS Compressor situs yang memang khusus menangani kompresi CSS. Nah, jika anda memang tertarik menggunakan tool ini, maka saya sarankan sebaiknya backup dulu template anda dan simpan di komputer.
Berikut langkah cara kompresi CSS dengan CSS Compressor :
- Silahkan kunjungi http://www.csscompressor.com
- Pada Compression Mode pilih mode kompresi yang anda inginkan. Ada yang Highest, Hight, Standart, atau Low.
- Copy lalu paste kode CSS yang ingin anda kompres ke CSS input.
- Kemudian klik tombol Compress.

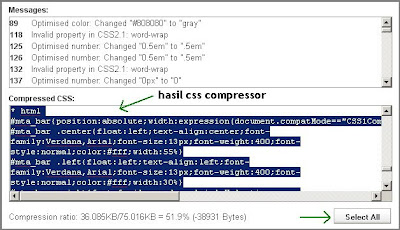
- Di kolom bawah akan ada hasil kompresi. Sekarang klik tombol Select All. Copy kemudian paste kode tersebut pada template anda yang CSS nya dikompres.

- Selesai.
Selain tool dari CSS Compressor, anda juga bisa menggunakan tool css compressor lainnya dari CSSDrive.com, Arantius.com, Mabblog.com, CSSOptimiser.com dan lain-lain. Silahkan kunjungi situs-situs di bawah ini untuk mengkompress CSS template blog anda :
- http://cssoptimiser.com
- http://mabblog.com/cssoptimizer/compress.html
- http://tools.arantius.com/css-compressor
- http://iceyboard.no-ip.org/projects/css_compressor
- http://www.cssdrive.com/index.php/main/csscompressor
Itu tadi sedikit penjelasan bagaimana mengoptimalkan file CSS dengan CSS Copressor, semoga dengan tutorial diatas loading blog temen-temen semua menjadi lebih cepat.
Semoga bermanfaat




Post a Comment