Cara Membuat Efek Blur Pada Gambar
 Tutorial sederhana ini sebenarnya hanya membutuhkan sedikit kode css pada template. Cara membuat efek blur pada gambar, ya begitulah kira-kira pembahasan kali ini. Efek blur ini akan terjadi jika cursor melintas pada gambar, jadi gambar akan terlihat menjadi tampak samar apabila cursor melintas diatas gambar, nah terus bagaimana kalau ga punya mouse mas dody? wah mending ke laut aja sob..
Tutorial sederhana ini sebenarnya hanya membutuhkan sedikit kode css pada template. Cara membuat efek blur pada gambar, ya begitulah kira-kira pembahasan kali ini. Efek blur ini akan terjadi jika cursor melintas pada gambar, jadi gambar akan terlihat menjadi tampak samar apabila cursor melintas diatas gambar, nah terus bagaimana kalau ga punya mouse mas dody? wah mending ke laut aja sob..![]()
Dan nanti akan saya jelaskan sekalian bagaimana caranya agar gambar yang di klik tidak pindah halaman atau menuju alamat url yang ada (tidak ngelink kemana-mana).
Caranya gampang aja kok, silahkan ikuti langkah-langkahnya berikut ini :
- Login ke Blogger dulu ya.
- Silahkan sobat tuju halaman Edit HTML.
- Kemudian cari kode ]]></b:skin>
- Letakkan kode berikut ini diatas / sebelum kode ]]></b:skin> .linkopacity img {filter:alpha(opacity=100); -moz-opacity:1.0; opacity:1.0; border:0;}
.linkopacity:hover img {filter:alpha(opacity=30); -moz-opacity:0.3; opacity:0.3;border:0;} - Simpan Template.
## Kemudian untuk membuat efek blur pada gambar yang akan di upload, contoh alamat url gambar yang ada :
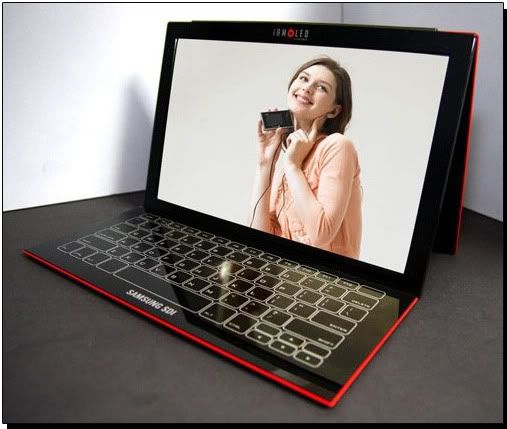
maka tampilan normalnya seperti dibawah ini :

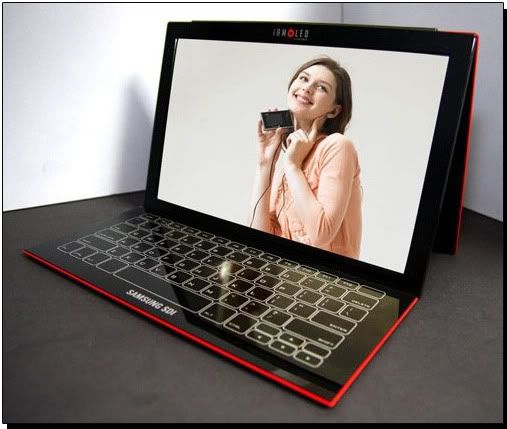
 Untuk menambahkan efek blur kedalam gambar, maka kode yang harus sobat tambahkan adalah class="linkopacity" dan hasilnya seperti dibawah ini :
Untuk menambahkan efek blur kedalam gambar, maka kode yang harus sobat tambahkan adalah class="linkopacity" dan hasilnya seperti dibawah ini :
Jika disorot maka gambar akan tampak samar atau ngeblur dan jika di klik maka akan menuju link terkait.

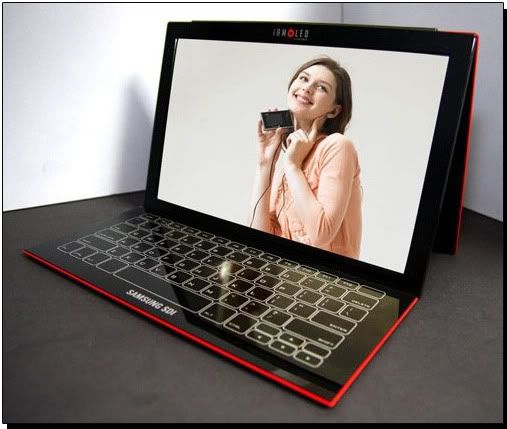
 Agar gambar yang di klik tidak ngelink kemana-mana atau tidak pindah ke halaman link yang ada, maka sobat tinggal mengganti linknya menjadi "#nogo" dan hasilnya seperti berikut :
Agar gambar yang di klik tidak ngelink kemana-mana atau tidak pindah ke halaman link yang ada, maka sobat tinggal mengganti linknya menjadi "#nogo" dan hasilnya seperti berikut :
Silahkan di sorot dan di klik, maka gambar tidak akan lari kemana-mana

Untuk merubah tingkat keburaman pada gambar, sobat tinggal atur angka pada kode css yang sudah disimpan pada template tadi. Ubah saja angka “30” menjadi angka yang lebih rendah untuk mendapatkan tingkat blur yang lebih gelap, contoh jika saya ubah angkanya menjadi “10” maka kodenya menjadi seperti berikut :
.linkopacity:hover img {filter:alpha(opacity=10); -moz-opacity:0.3; opacity:0.3;border:0;}
Selamat mencoba ya..![]()




Post a Comment