Template Toko Online Shopping Cart Checkout Email
Template Toko Online Shopping Cart Checkout via Email. adalah Template Toko Online blogspot Shopping Cart dengan Checkout via Email. Nah kali ini Tukang Toko Online akan membagikan
blogger template dengan fitur shopping cart yang memakai currency rupiah dan dilengkapi juga dengan fitur checkout via email. Shopping cart di template ini memanfaatkan script dari SimpleCart dan desain template dari BloggerMint, sebelum disempurnakan oleh Tukang Toko Online agar lebih mudah dipakai oleh pebisnis lokal (Indonesia).
Setidaknya meskipun belum secanggih shopping cart dari Sistem CMS lainnya semacam Wordpress, Opencart dll, namun fitur shopping cart pada template ini sudah cukup jika dipakai sebagai lapak berjualan online buat Blogger.
Silakan anda simak fitur selengkapnya di bawah ini dan jika anda berkenan, silakan anda download dan manfaatkan dengan bijak.
Panduan Install template
Agar kotak pencarian bisa bekerja di blog Anda, cari alamat url berikut :
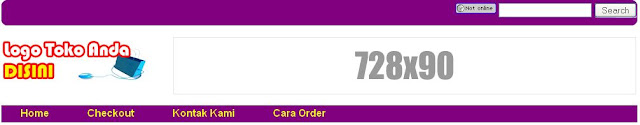
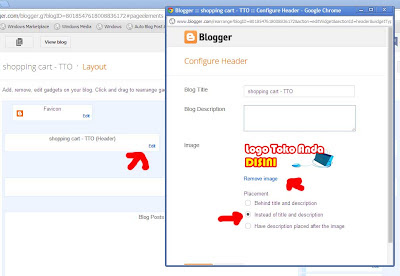
Mengganti Logo
Anda harus menuju ke Tab Layout/ Tata Letak, Kemudian edit widget Header, lalu ganti logo dengan logo toko anda sendiri (lihat gambar di bawah ini).
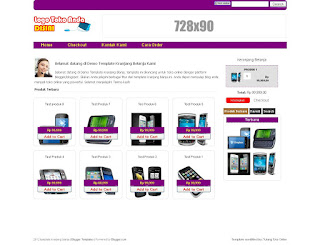
Mengganti Kalimat Selamat Datang
Masih di bagian Template>>Edit HTML, Cari kalimat selamat datang seperti gambar berikut ini dan ganti dengan kalimat selamat datang versi anda sendiri.
Mengganti Link Checkout Shopping Cart
Cari kode berikut ini :
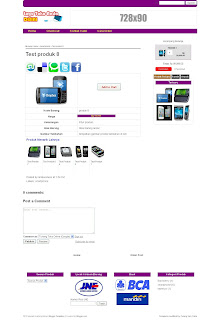
Memasang Kode Template Entry Post
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
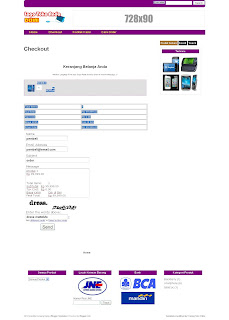
Masuk ke menu Laman (Page) >>buat laman baru >> laman kosong kemudian masuk ke bagian HTML, beri Judul Checkout, selanjutnya copy paste script di bawah ini :
Ini masih belum selesai, agar halaman checkout via email anda bisa berfungsi, harus menambahkan kode email kontak form di bawah kode di atas. Kalau dalam contoh demo templatenya memakai form dari Kontactr (panduannya DISINI). Sehingga hasilnya seperti terlihat pada gambar di bawah ini
Anda bisa memakai form buatan buatan sendiri dari Google Docs (Lihat cara pembuatannya DISINI) atau dari form email kontak lain yang banyak bertebaran di internet.
Sampai disini tutorial panduan install template kranjang blanja sudah selesai.
Setidaknya meskipun belum secanggih shopping cart dari Sistem CMS lainnya semacam Wordpress, Opencart dll, namun fitur shopping cart pada template ini sudah cukup jika dipakai sebagai lapak berjualan online buat Blogger.
Silakan anda simak fitur selengkapnya di bawah ini dan jika anda berkenan, silakan anda download dan manfaatkan dengan bijak.
Jangan Lupa untuk mengklik tombol Like pada fanpage Tukang Toko Online di facebook agar anda bisa terus menerima update artikel dari Blog ini.
|
|
|
| Nama Template | template kranjang blanja |
| Fitur |
|
 |
Panduan Install template
1. Download Template dari link Download di atas
2. Masuk ke akun Blogger Anda.
3. Upload file template kranjang blanja pada akun blogger Anda (panduan upload Template ADA DISINI)
4. Kemudian Masuk ke opsi EDIT HTML template blogger Anda. Jangan lupa untuk mencentang Expand Widget Template (ingat!! selalu back up template dulu untuk jaga-jaga).
Berikut adalah beberapa elemen kode yang bisa anda lakukan editing.
Editing bagian Header :
Mengganti ID Yahoo Messenger
Temukan kode di bawah dan ganti text yang berwarna merah dengan ID YM anda :
ymsgr:sendIM?teguharifiantoati
dan
http://opi.yahoo.com/online?u=teguharifiantoatiMengedit kotak pencarian
Agar kotak pencarian bisa bekerja di blog Anda, cari alamat url berikut :
http://templatekranjangblanja.blogspot.com/searchganti text berwarna merah (templatekranjangblanja.blogspot.com) dengan alamat URL Blog Anda.
Mengganti Logo
Anda harus menuju ke Tab Layout/ Tata Letak, Kemudian edit widget Header, lalu ganti logo dengan logo toko anda sendiri (lihat gambar di bawah ini).
Mengganti Kalimat Selamat Datang
Masih di bagian Template>>Edit HTML, Cari kalimat selamat datang seperti gambar berikut ini dan ganti dengan kalimat selamat datang versi anda sendiri.
Mengganti Link Checkout Shopping Cart
Cari kode berikut ini :
<b:if cond='data:blog.url != "http://templatekranjangblanja.blogspot.com/p/checkout.html"'>Kemudian ganti semua alamat sub domain (yang berwarna merah) tersebut dengan alamat blog anda.
<!-- Shopping Cart Starts -->
<div id='add-to-cart-widget'>
<h2>Keranjang Belanja</h2>
<div class='simpleCart_items'/>
<div id='cartTotal'>
Total: <span class='simpleCart_total'/>
</div>
<div class='cartbuttons'>
<a class='simpleCart_empty' href='javascript:;'>Kosongkan</a>
<a href='http://templatekranjangblanja.blogspot.com/p/checkout.html'>Checkout</a>
</div>
</div>
<!-- Shopping Cart Ends -->
</b:if>
Memasang Kode Template Entry Post
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
Membuat Halaman Statis / Static Page untuk Checkout
Masuk ke menu Laman (Page) >>buat laman baru >> laman kosong kemudian masuk ke bagian HTML, beri Judul Checkout, selanjutnya copy paste script di bawah ini :
<h2 style="text-align: center;">Anda bisa mengganti kalimat panduan yang berwarna merah sesuai dengan selera anda sendiri.
Keranjang Belanja Anda</h2>
<h2 style="font-weight: normal; text-align: center;">
<span style="font-size: x-small;">"Mohon Lengkapi Form dan Copy Paste Semua Order di Kolom Message. .!"</span></h2>
<div class="simpleCart_items">
</div>
<div class="clear">
<br />
<br />
<table border="1" style="width: 680px;"><tbody>
<tr><td class="odd">Total Items: </td><td class="even"><span class="simpleCart_quantity">0</span></td></tr>
<tr><td class="odd">SubTotal: </td><td class="even"><span class="simpleCart_total">Rp0.00</span></td></tr>
<tr><td class="odd">Tax Cost: </td><td class="even"><span class="simpleCart_taxCost">Rp0.00</span></td></tr>
<tr><td class="odd">Biaya Kirim: </td><td><a href="http://jne.co.id/" rel="nofollow" target="_blank">Cek di Sini</a></td></tr>
<tr><td class="odd">Final Total: </td><td class="even"><span class="simpleCart_finalTotal">Rp0.00</span></td></tr>
</tbody></table>
</div>
Ini masih belum selesai, agar halaman checkout via email anda bisa berfungsi, harus menambahkan kode email kontak form di bawah kode di atas. Kalau dalam contoh demo templatenya memakai form dari Kontactr (panduannya DISINI). Sehingga hasilnya seperti terlihat pada gambar di bawah ini
Anda bisa memakai form buatan buatan sendiri dari Google Docs (Lihat cara pembuatannya DISINI) atau dari form email kontak lain yang banyak bertebaran di internet.
Sampai disini tutorial panduan install template kranjang blanja sudah selesai.










Post a Comment